SharePoint ofrece múltiples métodos y herramientas para visualizar informes. Dependiendo del tipo de licencia (Standard, Enterprise) se pueden usar unos u otros, como puedan ser PerformancePoint, Excel Services, o como es este caso, los Report de SQL Server a través del Web Part Report Viewer.
En esta caso vamos a usar los servicios de Reporting Services para visualizar un informe creado con Report Builder 3.0, que se alimenta de una lista de SharePoint.
Para poder utilizar el WebPart de Report Viewer, es necesario activar la característica de Report Server Integration Feature, o sino no tendremos posibilidad de añadirlo.

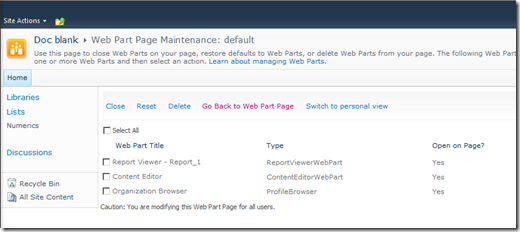
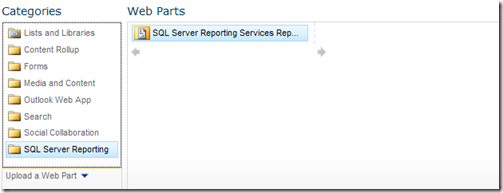
Una vez activada, podremos añadirlo en una página:

Y en este punto es posible que encontremos un error similar al siguiente:

Si revisamos la traza del error, veremos que este control utiliza lo que se llama Session state, que es posible que no lo tengamos activado en nuestra granja:
“Microsoft.Reporting.WebForms.SessionDisabledException: Session state has been disabled for ASP.NET. The Report Viewer control requires that session state be enabled in local mode.
at Microsoft.Reporting.WebForms.ReportViewer.EnsureSessionOrConfig()
at Microsoft.Reporting.WebForms.SessionKeepAliveOperation.CreateRequest(ReportViewer viewer)
at Microsoft.Reporting.WebForms.ReportViewerClientScript.SetViewerInfo(ReportViewer viewer, String reportAreaId, String promptAreaRowId, String docMapAreaId, String fixedTableId, String promptSplitterId, String docMapSplitterId, String docMapHeaderOverflowId, String directionCacheId, String browserModeCacheId)
at Microsoft.Reporting.WebForms.ReportViewer.OnPreRender(EventArgs e)”
Tendremos que hacer uso de PowerShell para habilitarlo, mediante el comando Enable-SPSerssionStateService:

Ahora podremos visualizar el WebPart en la página, en donde tendremos que indicarle qué report queremos visualizar: