Si en el anterior Post vimos como realizar consultas básicas de lectura sobre listas utilizando REST, ahora vamos a ver cómo realizar operaciones de creación, actualización, eliminación e inserción con listas de SharePoint. La construcción de la petición para métodos HTTP de tipo GET es más sencilla que para los tipos POST, ya que éstos van a requerir por un lado la obtención del “Form Digest” que nos permitirá realizar este tipo de operaciones, y además será necesario incluir información adicional en las cabeceras JSON y un bloque de datos para algunas peticiones.
Siguiendo el ejemplo del Webpart anterior, vamos a extender el código para implementar la nueva funcionalidad.
Form Digest
Las peticiones PUT y POST van a requerir que incluyamos un valor adicional en la cabecera de la petición, del tipo X-RequestDigest: formDigest, donde éste último parámetro lo obtendremos tras realizar una petición al servicio. Esta petición hay que hacerla cada vez que queramos ejecutar una acción de tipo POST y PUT, por lo que la vamos a encapsular en una función reutilizable:
function getFormDigest() {
console.log("getFormDigest");
var digest = '';
$.ajax({
url: "/_api/contextinfo",
type: "POST",
headers: { "accept": "application/json; odata=verbose" },
dataType: "json",
success: function (data) {
if (data.d) {
digest = data.d.GetContextWebInformation.FormDigestValue;
console.log("FormDigest success");
}
},
error: function (xhr) {
console.error(xhr.status + ': ' + xhr.statusText);
},
async: false
});
return digest;
}
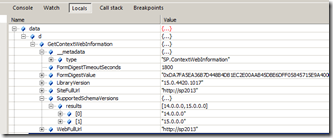
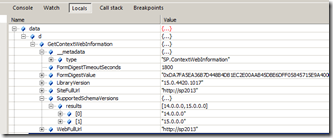
En este caso, la url a la que atacamos es “/api/contextinfo”, y podemos en tiempo de ejecución ver todo lo que nos devuelve, aparte del valor Form Digest.  Por un lado tenemos el atributo FormDigestTimeoutSeconds, que es el tiempo que va a ser válido el Form Digest antes de que caduque, por lo que tendremos que realizar la operación deseada antes de que expire este tiempo (1800 segundos). Por otro lado tenemos el atributo LibraryVersion, que nos indica la versión de las librerías REST. Además nos da otros valores, como por ejemplo la url de nuestro sitio, etc.
Por un lado tenemos el atributo FormDigestTimeoutSeconds, que es el tiempo que va a ser válido el Form Digest antes de que caduque, por lo que tendremos que realizar la operación deseada antes de que expire este tiempo (1800 segundos). Por otro lado tenemos el atributo LibraryVersion, que nos indica la versión de las librerías REST. Además nos da otros valores, como por ejemplo la url de nuestro sitio, etc.
Creación de listas
El primer cambio que vamos a añadir es la posibilidad de crear una lista genérica. Para ello, vamos a modificar el control del Webpart para añadir un botón que lance el código:

Y en el código javascript añadimos la función:
function createBasicList() {
console.log("createBasicList");
var listName = prompt("Enter list name");
if (listName && listName != '') {
var digest = getFormDigest();
if (digest && digest != '') {
var jsonBody = {
'__metadata': { 'type': 'SP.List' },
'BaseTemplate': 100,
'Title': listName,
'Description': ''
};
$.ajax({
url: "/_api/web/lists",
type: "POST",
headers: {
"content-type": "application/json;odata=verbose",
"accept": "application/json; odata=verbose",
"X-RequestDigest": digest, "If-Match": "*"
},
data: JSON.stringify(jsonBody),
success: function (data) {
if (data.d) {
console.log("List created");
alert("List created");
}
},
error: function (xhr) {
console.error(xhr.status + ': ' + xhr.statusText);
}
});
}
}
}
Lo primero que hemos hecho es obtener el Form Digest que vamos a usar. Posteriormente definimos el body de la petición, con sus metadatos y atributos de la lista que vamos a crear (La plantilla, el título y la descripción). Indicamos en la función Ajax que el tipo de petición es POST, y en la cabecera añadimos el tipo de contenido del resultado, y el X-RequestDigest, utilizando el valor obtenido anteriormente.
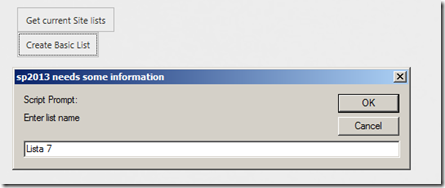
Al ejecutarlo, introducimos un nombre de una lista que no exista, y veremos el resultado (satisfactorio, o un error).

En caso de obtener un error, es necesario leer el log de SharePoint , ya que no vamos a obtener el detalle del mismo en el resultado de la operación. Si la cosa se complica y no sale a la primera, paciencia y a depurar el código Javascript.
, ya que no vamos a obtener el detalle del mismo en el resultado de la operación. Si la cosa se complica y no sale a la primera, paciencia y a depurar el código Javascript.
También hay que tener en cuenta que no es posible indicar algunos parámetros en la petición, como por ejemplo la fecha de última modificación. Es decir, no vamos a poder crear una lista nueva y forzar algunos valores en la creación. En el caso de no indicar el resto de valores posibles, SharePoint utilizará los de por defecto.
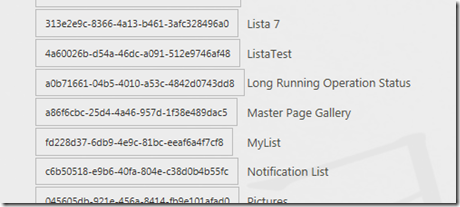
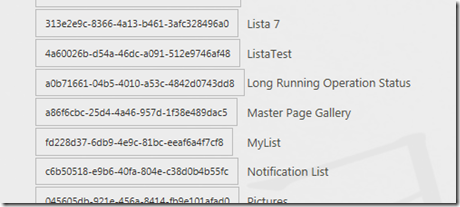
Para comprobar que se ha creado, podremos navegar a la lista, o utilizar el botón que habíamos desarrollado antes para ver las listas del sitio actual. En este ejemplo yo ya llevaba creadas varias listas:

Añadir elementos a una lista genérica
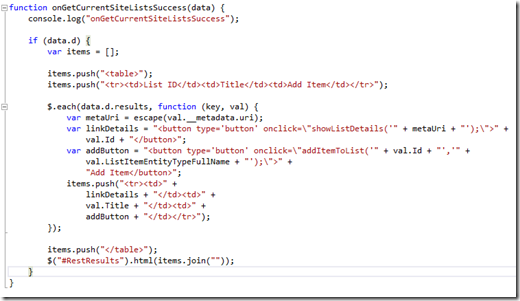
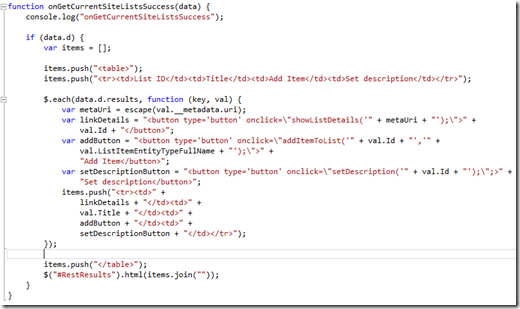
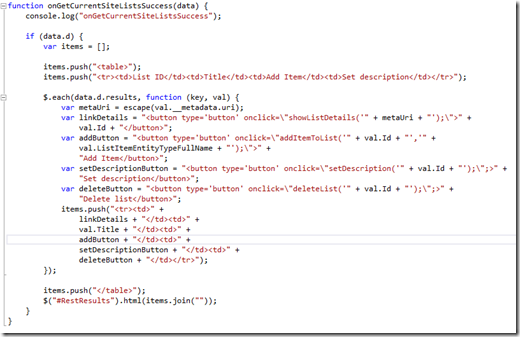
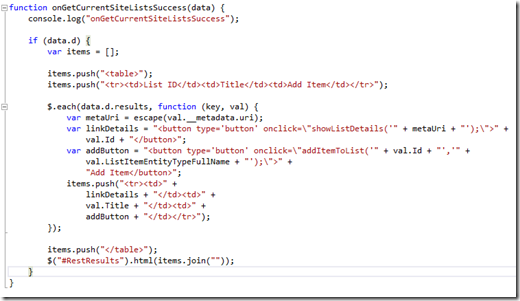
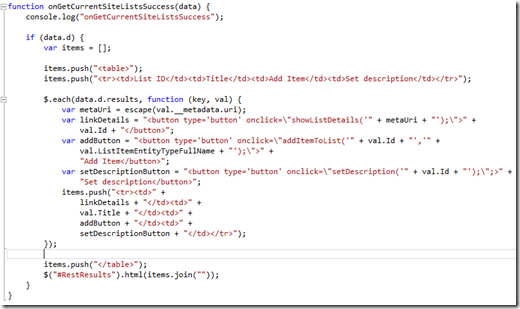
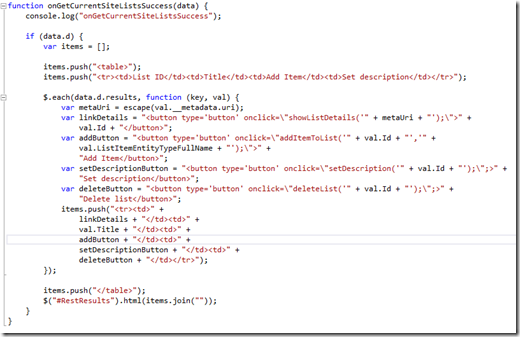
Lo siguiente que vamos a hacer, es introducir elementos en las listas que creamos. Vamos a modificar la tabla donde se mostraba el listado de listas para añadir un botón de añadir elemento. Ahora el código Javascript de ese método sería el siguiente:

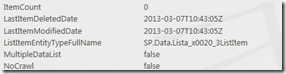
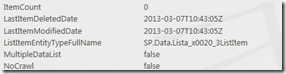
Antes de seguir, es importante entender, que para crear un elemento dentro de una lista, vamos a necesitar por supuesto el Id de la lista, y el EntityT ype de la lista, para asegurarnos de que el elemento creado corresponde al que acepta nuestra lista. Ese valor, se puede consultar en los detalles de la lista, y se llama ListItemEntityTypeFullName. Estos dos valores se los vamos a pasar a la función que se encargará de añadir un elemento a una lista:
ype de la lista, para asegurarnos de que el elemento creado corresponde al que acepta nuestra lista. Ese valor, se puede consultar en los detalles de la lista, y se llama ListItemEntityTypeFullName. Estos dos valores se los vamos a pasar a la función que se encargará de añadir un elemento a una lista:
function addItemToList(listId, listItemEntityType) {
console.log("createBasicList");
var itemTitle = prompt("Enter item title");
if (itemTitle && itemTitle != '') {
var digest = getFormDigest();
if (digest && digest != '') {
var jsonBody = {
'__metadata': { 'type': listItemEntityType },
'Title': itemTitle
};
$.ajax({
url: "/_api/web/lists/getbyid('" + listId + "')/items",
type: "POST",
headers: {
"content-type": "application/json;odata=verbose",
"accept": "application/json; odata=verbose",
"X-RequestDigest": digest, "If-Match": "*"
},
data: JSON.stringify(jsonBody),
success: function (data) {
if (data.d) {
console.log("Item added");
alert("Item added");
}
},
error: function (xhr) {
console.error(xhr.status + ': ' + xhr.statusText);
}
});
}
}
}
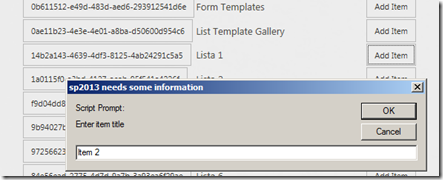
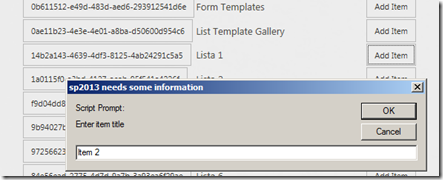
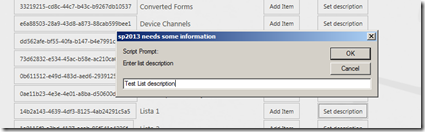
Ahora en el body de la petición vamos a indicar este entity type, y el título del elemento a añadir. En la url vamos a indicar el id de la lista, e indicamos que vamos a atacar a los elementos de la lista. Para probar el código vamos a introducir un título para el elemento que añadamos, y veremos si el resultado a sido el deseado.

Podremos comprobar que el elemento se ha creado navegando a la lista y viendo los elementos que contiene.

Actualización de una lista
Otra operación típica es la actualización de listas o elementos. En este caso vamos a introducir una descripción a la lista que seleccionemos del listado. Para ello vamos a modificar el método que lista las listas para añadir el botón que lance la operación:

Y el código para la actualización:
function setDescription(listId) {
console.log("setDescription");
var desc = prompt("Enter list description");
var digest = getFormDigest();
if (digest && digest != '') {
var jsonBody = {
'__metadata': { 'type': 'SP.List' },
'Description': desc
};
$.ajax({
url: "/_api/web/lists/getbyid('" + listId + "')",
type: "POST",
headers: {
"content-type": "application/json;odata=verbose",
"accept": "application/json; odata=verbose",
"X-Http-Method": "MERGE",
"X-RequestDigest": digest, "If-Match": "*"
},
data: JSON.stringify(jsonBody),
success: function () {
console.log("Description updated");
alert("Description updated");
},
error: function (xhr) {
console.error(xhr.status + ': ' + xhr.statusText);
}
});
}
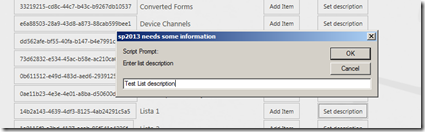
}En el body de la petición vamos a indicar la descripción, y en las cabeceras vamos a añadir el parámetro X-Http-Method: MERGE, para indicar que se trata de una actualización.
Podemos lanzar la prueba y ver el resultado:

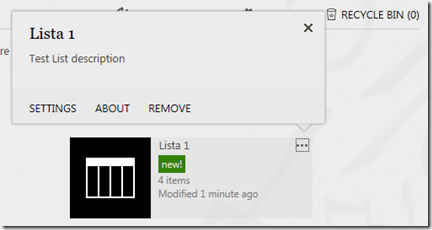
Para comprobar que ha funcionado, podremos ver el detalle de la lista y comprobar que la descripción ha sido actualizada.

Eliminación de listas
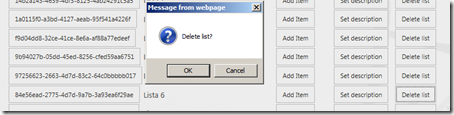
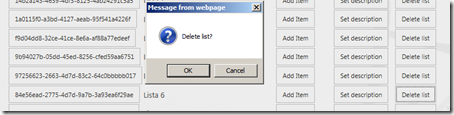
En este caso vamos a añadir un botón al listado de listas para eliminar la lista seleccionada (cuidado de no eliminar ninguna lista que nos deje roto el sitio de SharePoint). El código para generar el listado quedaría así:

Y el código del método de borrado sería el siguiente:
function deleteList(listId) {
console.log("deleteList");
var c = confirm("Delete list?");
if (c == true) {
var digest = getFormDigest();
if (digest && digest != '') {
$.ajax({
url: "/_api/web/lists/getbyid('" + listId + "')",
type: "POST",
headers: {
"content-type": "application/json;odata=verbose",
"accept": "application/json; odata=verbose",
"X-Http-Method": "DELETE",
"X-RequestDigest": digest, "If-Match": "*"
},
success: function () {
console.log("List deleted");
alert("List deleted");
},
error: function (xhr) {
console.error(xhr.status + ': ' + xhr.statusText);
}
});
}
}
}
Aquí no tendremos que indicar ningún body en la petición, ya que se trata de un borrado. Lo que si debemos indicar es una cabecera de tipo X-Http-Method: DELETE. Probamos el código y vemos el resultado:

 Con estos ejemplos básicos hemos podido comprobar cómo funcionan el conjunto de operaciones CRUD utilizando REST. Si queréis ampliar información os recomiendo echar un vistazo a la documentación del MSDN.
Con estos ejemplos básicos hemos podido comprobar cómo funcionan el conjunto de operaciones CRUD utilizando REST. Si queréis ampliar información os recomiendo echar un vistazo a la documentación del MSDN.
Espero que os haya sido de utilidad.