Ya vimos en otro post anterior cómo utilizar Nintex para crear un flujo de trabajo sencillo. En este otro ejemplo vamos a crear un flujo sencillo que se conecte a un Web Service para trabajar con su respuesta.
El ejemplo va a ser crear una lista donde guardar una dirección de email, y lanzar el flujo sobre ese elemento para hacer una llamada a un servicio y que nos indique si el email es válido o no.
La dirección del servicio que voy a usar es la siguiente: http://ws.cdyne.com/emailverify/Emailvernotestemail.asmx?wsdl
Lo primero es construir la lista que vamos a usar para guardar los emails. En este caso vamos a usar el campo Title para guardar la dirección, y un campo multilinea de texto plano para guardar la respuesta del servicio (luego veremos cómo tratar la respuesta). Algo así por ejemplo:
Sobre la lista creada vamos a crear un flujo de trabajo con Nintex.
Y vamos a insertar en primer lugar un componente de tipo Call web service:
Y lo configuramos. Lo primero es introducir la dirección URL del servicio al que vamos a atacar, y posteriormente, hacemos clic sobre el botón de Refresh para comprobar la llamada y para que nos descubra el WSDL y seleccionemos el método del servicio al que queremos llamar, en este caso VerifyEmail:
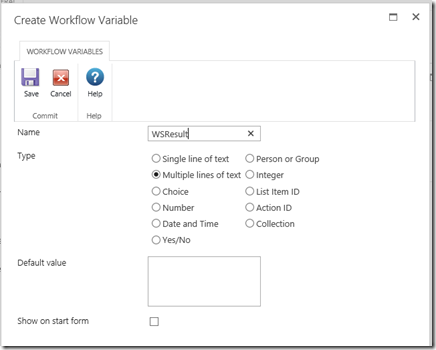
Lo siguiente es configurar la salida. Para ello primero vamos a crear una variable, donde guardaremos ese valor. En esta misma ventana, en la zona superior podemos acceder a las variables y crear una:
Para guardar la respuesta creamos una variable de tipo multilinea.
Y una vez creada la variable, terminamos de configurar la salida del servicio. (Antes hemos indicado en los parámetros del método al que vamos a llamar que el campo email vendrá de la variable Title que leemos de la lista en cuestión.) En este caso como queremos guardarlo en una variable plana para ver qué tipo de salida nos da, lo dejamos por ejemplo como sigue:
Y metemos un componente más en el flujo para guardar el valor de la salida del servicio en nuestro campo de la lista (usamos el componente Set field value):
Y lo configuramos de la siguiente manera, con el fin de que la variable que recoge el resultado del servicio se guarde en la columna de la lista que hemos llamado WSResult (hacemos uso del icono de la derecha para acceder a los tokens disponibles del workflow):
Y por último configuramos el flujo para indicar que queremos un arranque manual y con opción desde su menú contextual:
Y ya sólo faltaría probarlo. Creamos un par de elementos, uno con email válido y otro inválido y lanzamos el flujo para ver qué resultado obtenemos. Algo así:
Como vemos, el XML de la respuesta tiene una etiqueta con nombre GoodEmail que indica el resultado final, verdadero o falso. Vamos a modificar la lista para guardar ese valor en lugar de guardar el XML entero.
Para ello, creamos un campo nuevo en la lista de tipo booleano:
Y modificamos el componente de Call web service de nuestro flujo, en concreto el output, en donde ahora vamos a cambiar y donde pone Default value, vamos a seleccionar Specify elements, de forma que podemos navegar por el árbol de etiquetas del XML de la respuesta para seleccionar el deseado:
Y lo dejamos configurado de esta forma:
Y ahora, lo que vamos a hacer es incorporar al flujo un poco de lógica, de modo que si la respuesta que obtenemos en un texto que indica true, vamos a grabar el valor True en la columna de la lista y viceversa. Añadimos los siguientes componentes:
Y en el Run if, vamos a configurar lo que hemos descrito:
Si la acción continúa en el If, vamos a establecer el valor de la columna con un True, así que añadimos el componente Set field value:
Y lo configuramos para que guarde un True, ya que siempre que entremos por esta rama del If es porque el valor es verdadero:
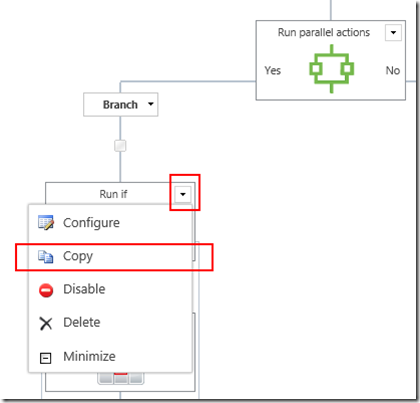
Ahora, para replicar esta rama a la del else, en vez de crear otra vez cada componente, podemos copiar y pegar la actual y cambiar las condiciones:
Cambiamos las condiciones de la rama nueva para que entre cuando el valor sea false, y a la vez en la columna se guarde un False también. El resultado es un flujo como el siguiente:
Y si ahora lanzamos de nuevo el flujo sobre los elementos que ya teníamos creados, vemos que el resultado es el que buscábamos (faltaría eliminar la columna antigua, ya que los valores que tenía no se eliminan solos):