Dentro de las novedades de búsqueda de SharePoint 2013, nos encontramos con la capacidad de utilizar la mayoría de la funcionalidad del modelo de objetos de Query. A través de este modelo (CSOM) vamos a poder realizar búsquedas desde aplicaciones que se ejecuten en máquinas donde no está SharePoint 2013 instalado y obtener los resultados como si las realizáramos en la propia plataforma.
El modelo CSOM de búsqueda incluye un Framework de .NET y un modelo de JavaScript para poder atacar desde cliente y realizar las búsquedas. En este post vamos a ver cómo realizar una búsqueda básica utilizando el Framework de .NET desde una aplicación de consola.
Para ello vamos a utilizar una instancia del ClientContext para abrir un contexto de cliente contra nuestra plataforma, y a través del modelo de Microsoft.SharePoint.Client.Search.Query vamos a realizar la búsqueda utilizando la clase KeywordQuery, que nos devolverá los resultados en una ResultTable como veremos ahora.
Esta clase KeywordQuery va a representar una query de búqueda que usa la sintaxis de SharePoint 2013, con la que podremos construir consultas tanto en lenguaje Keyword Query Language (KQL) o FAST Query Language (FQL).
Lo primero de todo, va a ser en nuestro proyecto, incluir las librerías DLL necesarias para usar el modelo cliente de SharePoint 2013 y las búsquedas de SharePoint 2013. Podemos encontrarlas por defecto en la ruta C:\Program Files\Common Files\microsoft shared\Web Server Extensions\15\ISAPI
Microsoft.SharePoint.Client.dll
Microsoft.SharePoint.Client.Runtime.dll
Microsoft.SharePoint.Client.Search.dll
Una vez agregadas, vamos a utilizar la clase KeywordQuery dentro de un contexto de cliente para realizar una búsqueda básica y ver qué nos devuelve, y cómo nos lo devuelve.
ClientResult<ResultTableCollection> results = null;
using (ClientContext ctx = new ClientContext("http://localhost:41414"))
{
KeywordQuery query = new KeywordQuery(ctx);
query.QueryText = "Item";
SearchExecutor executor = new SearchExecutor(ctx);
results = executor.ExecuteQuery(query);
ctx.ExecuteQuery();
}
if (results.Value.FirstOrDefault() != null)
{
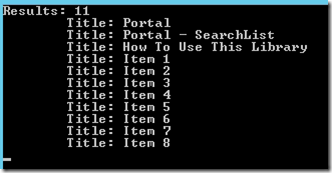
Console.WriteLine("Results: " + results.Value.FirstOrDefault().ResultRows.Count());
foreach (var resultRow in results.Value.FirstOrDefault().ResultRows)
{
Console.WriteLine("\tTitle: {0}", resultRow["Title"]);
}
}
En esta Query buscamos la palabra Item (que hemos metido en varios elementos de una lista para que devuelva resultados). Si lanzamos el programa, nos devuelve lo siguiente:
Y si lanzamos la misma búsqueda desde el portal, veremos que nos devuelve exactamente los mismos elementos:
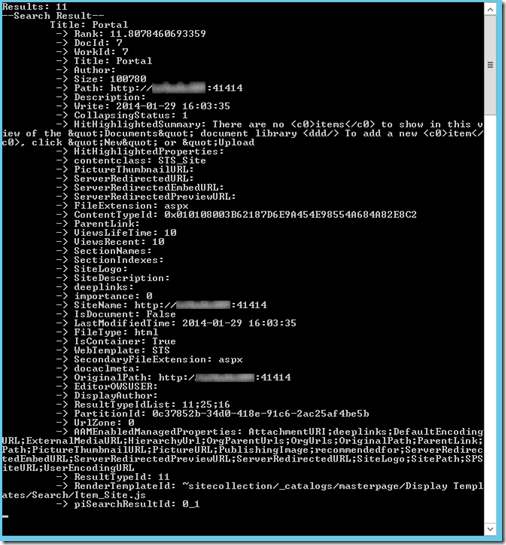
Y al igual que los resultados que nos devuelve el propio portal, desde nuestra aplicación de cliente podemos acceder a las propiedades que nos devuelve la búsqueda, de modo que podemos listarlas y ver que por ejemplo nuestro primer resultado tiene las siguientes propiedades:
Son las mismas propiedades que está utilizando la página de resultados de búsqueda de SharePoint 2013 para pintar en pantalla los resultados.
En otros post veremos como seguir utilizando este modelo de Search.